Node.js vs React.js: Choosing the Best Framework for 2022
Staying on top of the latest technology is crucial to your business’ success. The technology landscape is evolving so rapidly that keeping up can be difficult.
Node.js vs React.js are among the most popular web development frameworks. Do you know which one would work well for you?
Here’s a comparison of Node.js vs React.js if you’re looking for a recommendation. As we examine their features & benefits, we will compare them side by side. So let’s compare Node.js vs React.js!
1. Node.js Overview
Using Node.js, you can run JavaScript programming code outside of your browser. It is a cross-platform, & open-source runtime environment. Note that NodeJS does not qualify as a programming language & a framework.
Many people are perplexed by its nature and mistake it for a programming language or framework. In addition to back-end services, you can also develop mobile apps and web applications with Node.js.
2. React.js Overview
Open-source JavaScript programming library, React.js creates single-page user interfaces. The language is declarative, versatile, and it allows us to reuse UI components. It’s used for developing single-page, interactive web pages, but react components can be hard to reuse.
Virtual DOM writing in React is tedious and imprecise. Components of React applications each render a piece of reusable HTML. By nesting components inside other components, complex applications can be constructed from simple building blocks.
Features of Node.js and React.js
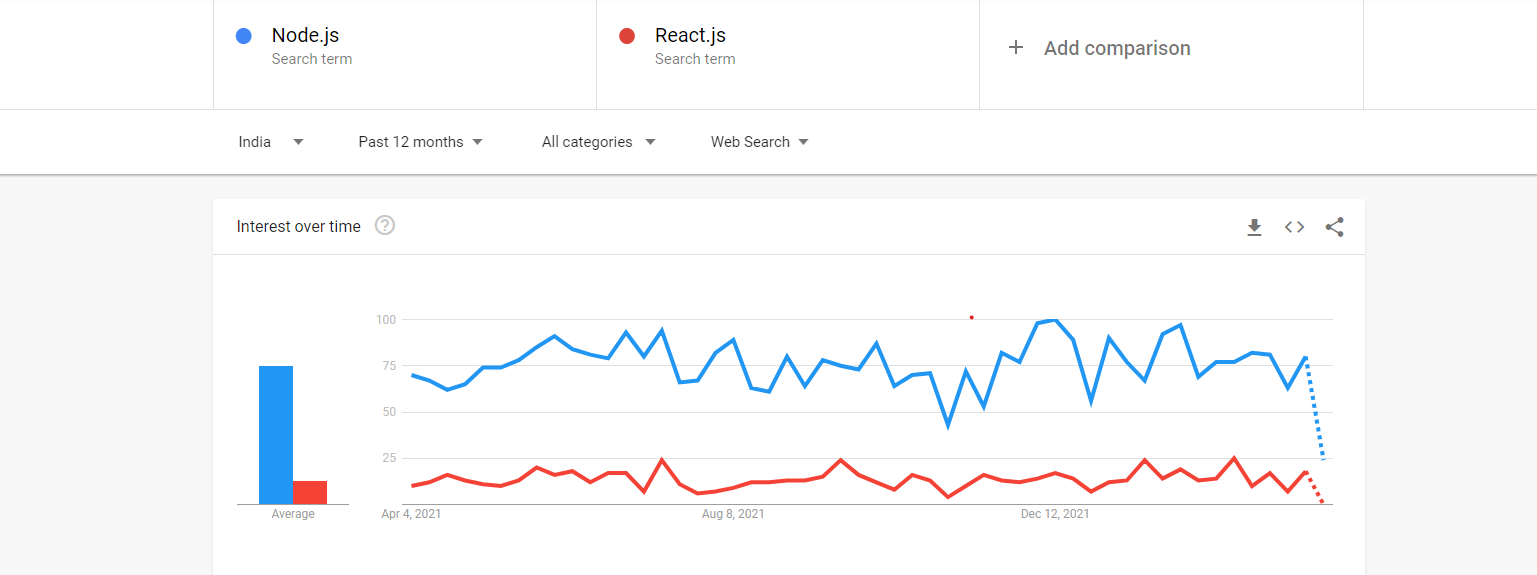
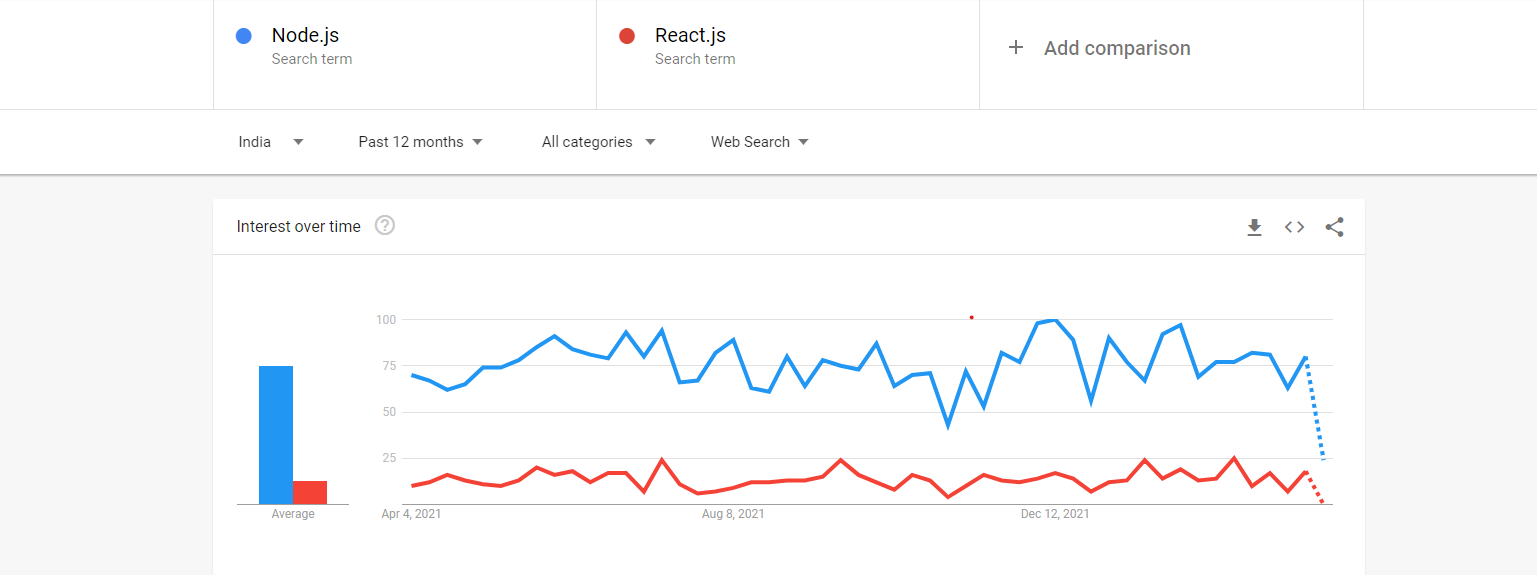
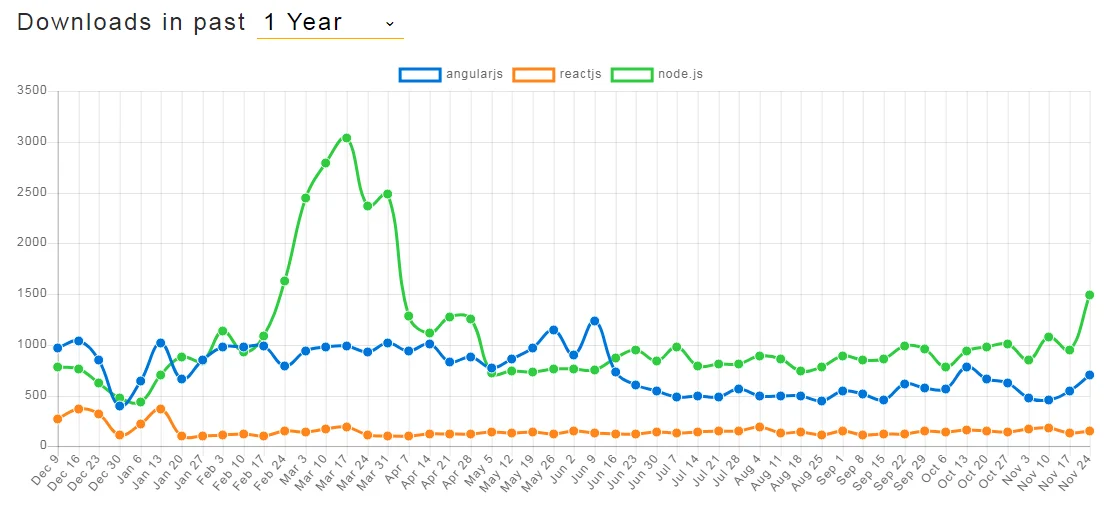
As per last year’s trend shown below, Node is winning over React.js but the trend changes and the situations change so, here is an overview of the best features of Node.js and React.js.


Node.js Features
These features make Node.js a top pick for any Node.JS Development company. To make full utilization of such Node.js features, take expert assistance from an expert Node.JS Development Company & hire their experienced developers.
-
Open Source
The free and open-source code in Node.js can be used by any developer and is available for free.
-
Optimized Performance
If you want to enhance the performance of your app, use Node.js. Node.js allows developers to perform non-blocking functions, which improves app performance.
-
Single-threaded
As a single-threaded framework that operates event loops, Node.js is lightweight & scalable. As such, it allows multiple requests to be handled in comparison to traditional servers such as Apache HTTP Server.
-
No Buffering
Because of its callback function, Node.js applications demonstrate performance in blocks. Consequently, the data is received faster and is easily accessible, so that the user does not need to wait for operations to finish. Therefore, there will be no data buffer.
-
Scalability
Node.js has the ability to both horizontally and vertically scale up the performance of the app.
React.js Features
These features below make React JS one of the most used frameworks by an established React JS Development Company. Make use of these top features & make your mark in the market.
-
Extensions
As well as UI framework integration, React offers a wide range of extensions that can be used to create complete application architectures. Flux and Redux are essential in React.js extensions for web development. React, a well-known framework, is ideal for developing cross-platform mobile apps.
-
Easy to Maintain
Since the library is excellent, and the entire system is re-used, React.js is easy to maintain. This can be used in the event that an update fails with React.js.
-
JSX
The markup language close to HTML is one of the features of JSX. It’s a mix between XML & JavaScript programming.
-
Event Handling
Using React.js, a fully compliant object model can be applied. Moreover, specially-designed event examples will protect native events. In all, it combines native functionality with cross-browser compatibility.
-
Virtual DOM
With React, a software developer helps in building virtual DOM objects. The virtual DOM, however, is only a one-way data binding, so it makes a virtual replica of the real DOM.
React.js vs Node.js: Who uses What?
Who uses Node.js?


The following companies use Node.js:
- Uber
- Netflix
- PayPal
- eBay
- Trello
- Walmart
- NASA
- Yahoo
- Groupon
Who uses React.JS?
The following companies use React.js:
- Uber
- Airbnb
- Drobox
- Amazon
- Shopify
- Udemy
Node js vs React js:
Why use Node.js?
-
JavaScript Programming & NPM
In order to implement the server-side of your application, you only need to learn one language, because JavaScript is the de facto language for frontend web development. As a developer, you also benefit from using NPM (Node Package Manager) for managing your libraries.
-
Scalable
Node is designed for scalability due to Chrome’s V8 runtime & features, such as the clustering module, which enables load balancing across multiple CPU cores.
-
Non-blocking & Event-driven
Node is quite resource-efficient in the way it handles events.
Why use React.js?
-
Reusable Components
It is easy to create reusable components with react. This increases developer productivity.
-
Community
A vibrant community surrounds React, the most popular web development framework for front-end development. You can, therefore, expect React to support a variety of features.
-
Mobile Development
With React Native, it is possible to develop mobile applications using React code.
Node.js vs React.js: The Battle of the Best
|
Sr. No. |
React JS | Node JS |
| 1. | Developed by Facebook | Developed by Ryan Dahl |
| 2. | Launched in 2003 | Launched in 2009 |
| 3. | A library for developing User Interface | JavaScript runtime environment for executing the JavaScript outside the browser |
| 4. | Used in Client-side | Used for client-side development & server-side development in JavaScript |
| 5. | Written with pure Vanilla JavaScript | Written with C, C++, & JavaScript |
| 6. | Used for developing single-page applications | Used to create a scalable HTTP server module |
| 7. | Supports Android & Web | Supports Web only |
| 8. | Lacks micro-services & API support | Supports Micro-services & API |
| 9. | Offers Support for both Frontend | Lacks Support for Frontend |
| 10. | Creates easy UI test cases | Supports server-side test cases |
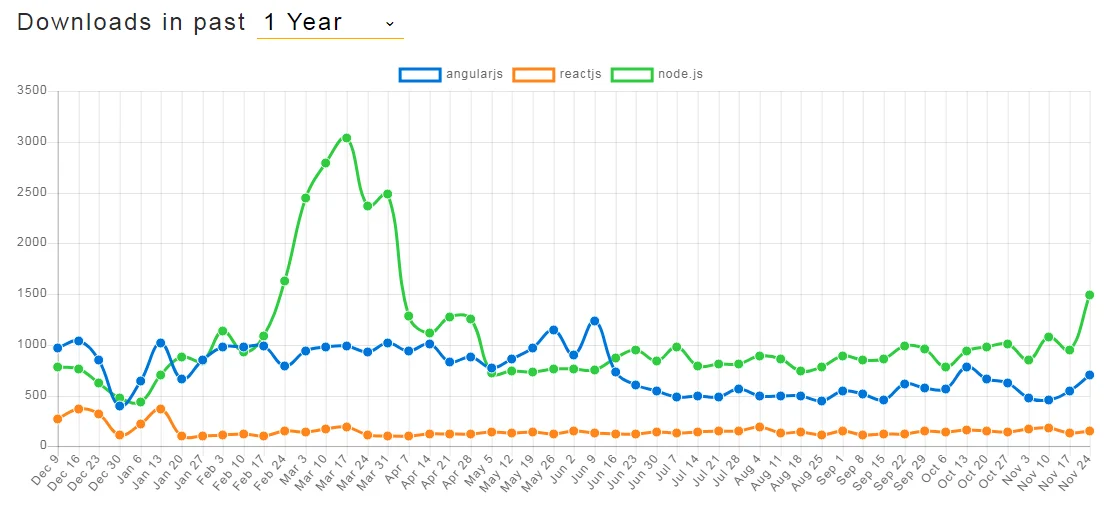
Before moving on to the best framework for your web development, here is a graphical representation of the most downloads
done in the past one year of different frameworks.


Framework
Node.js is used to develop applications for the back-end, whereas React.js is used to develop user interfaces.
Model View Framework Support
With Node.js you get Model View Framework support, while with React.js you don’t get Model View Framework Support.
Development Process
In contrast to Node.js, we use React.js, which compiles and optimizes JavaScript programming code using Node.js, while Node.js is a non-blocking event-driven I/O protocol developed in C++ and works on Chrome’s v8 engine.
Data Tracking
With Node.js, streaming real-time data is simple while React.js is hard to track since it is so sophisticated.
Library
React.js has an Open Source JS library supported by Facebook while Node.js has the most robust ecosystem of JavaScript programming libraries.
Programming Languages
The only programming language in Node.js is JavaScript, while the programming languages in React.js are JSX and JavaScript.
Document Object Model Concept
While Node.js does not use the DOM concept, React.js does, which makes things faster.
Adaptability
React.js is a tougher learning curve than Node.js.
Architecture
While Node.js has a rather simple architecture, React.js has a rather complex one.
Microservices
The lightweight nature of Node.js makes writing microservices easy, while writing microservices in React.js is more difficult
Dynamicity
React.js does an excellent job handling dynamic events, but Node.js is more efficient at handling single operations.
Support
Since Node.js code is written in Java, it can easily be converted to machine code, while React.js is available for Android & iOS.
Caching
For efficient runtime, Node caches individual modules, whereas React.js emphasizes code reuse and the DOM.
Developer Costs
Depending on the location and demand, the cost will be different if you are looking for a developer with either of these skills. However, both are highly sought after, making them a viable option.
You can expect to pay anywhere between $12,000 and $150,000 annually for a Node.js developer. A React.js developer typically costs between $40,000 and $125,000.
The Bottom-line
Node JS and React JS are both modern technologies deployed by numerous successful companies. How would you decide what you should do with your proposed application in any case? Here are some concluding thoughts.
If you would like to build a server-side web application that is complex yet versatile, similar to a stream-based gushing platform, then Node JS is your choice. Make a task that evolves over time, like data sources, catches, etc. you should use React.JS. The two advances can be used simultaneously in your web application.
For this reason, Node.js is the best choice for back-end web development & React.js for front-end web development. Also, you can hire MobileCoderz, a top React.JS Development Company & Node.JS Development Company.
You can find the best software developer in India at MobileCoderz who will advise you on the appropriate framework for your project.
Developing high-quality custom digital products for companies of all sizes – from small companies to large enterprises – is our specialty – we have Node.js developers, UI/UX designers, React.JS developers & testing specialists, and developers across other technologies who help your business stay ahead of the competition.
-

 The Complete Guide to Digital Wallet App Development in 2023
The Complete Guide to Digital Wallet App Development in 2023 -

 Top 8 Innovative FinTech App Ideas for Startups in 2023
Top 8 Innovative FinTech App Ideas for Startups in 2023 -

 Kubernetes Vs Docker: Which One Is The Better Choice?
Kubernetes Vs Docker: Which One Is The Better Choice?