A Basic Guide to Mobile App and Web App
As it is quite evident that this era is highly influenced by technology and so, in this time people, especially, the budding generation desire everything to be available just at fingertips to make their life easier. This has ensured availability of a lot of mobile apps which have indeed become an imperative part of our lives nowadays. Thereby, investment of the enterprises in mobile app development has encountered an exponential rise in this decade and if you are also deciding to enter in this field of development, you will surely find yourself amidst a barrage of terminology. So, here is a basic guide to mobile app and web app.
While developing an app, there are piles of factors required to be considered like the budget, deadline, security constraint, offline capability, interoperability, etc. The functionality that is needed to be implemented is indeed the main deciding factor among these all.
To have a better understanding of apps, let’s begin the discussion with web apps.
1. Web App
It is an application that can be accessed over a network (i.e. internet) through web browsers like Chrome or Firefox. It is implemented using JavaScript, CSS, and HTML5.
Probably, this definition might have thrown you into confusion between a web app and a website. They both sound almost similar definition wise but unlike a website, a web app is more interactive and provides better functionality. Briefly, a web app can be interpreted as a user interactive and controllable website.
Is Web App development strategy highly advantageous over mobile app development? This is a very important question.
See, everything has its pros and cones and so are apps. There are certain advantages as well as disadvantages of a web app.
Advantages of Web App
- They are easier and quicker to develop than mobile apps.
- Web app runs on phone browser so can work across all devices ensuring inter compatibility. The same base code can support all devices including iPhone and Android, so, are independent of environment and can adapt to all devices. On the contrary, mobile apps once develop cannot be replicated to other environments.
- They are a cheaper option than mobile apps.
Disadvantages of Web App
- They are more susceptible to hacks.
- They need an active internet to work on devices while a mobile app can run on a device even when the internet is inactive.
- These apps cannot leverage the phone’s other features such as camera, geo location, calendar etc.
- They lacked the ability to send push notification.
- They cannot be loaded on home screen.
In recent times, certain improvements have been made to web apps to overcome some disadvantages and these improved web apps are called as Progressive Web App.
2. Progressive Web App
As the name itself clarifies that they are an improved version of web apps.
Progressive Web Apps (PWAs) are web applications that load on your home screen just like regular web pages or websites but offer functionalities such as working offline, sending push notifications. This technology combines the open standards of the web, offered by modern browsers, to provide benefits of rich mobile experience.
Converting a regular web app into a progressive web app is not a big task. For this, you require to add a home screen icon, web application manifest and service worker and it’s done.
Advantages of Progressive Web App
- Allow Push Notification
- Can work in offline mode.
Disadvantages of Progressive Web App
- Though, they are better than web app yet one would not get native app experience i.e. interaction, animation, performance as the UI is just a full-screen browser without a URL bar that can work offline.
- They have poor compatibility with IOS.
This was all the basic about web app. Now, let’s get a better insight of mobile app.
3. Mobile App
These are those apps that are downloaded from the app store. These are of two types: Native and Hybrid App.
A basic understanding of these apps might be helpful in the Android app development as well as iOS app development process.
So, let’s discuss them one by one.
4. Native apps
They are platform-specific apps developed using tools and language that a particular platform supports (Xcode and Objective C with IOS, Eclipse, and Java with Android.). These are the best both look wise as well as performance-wise.
Advantages of Native App
- They are fast and responsive as are built specifically for one platform.
- They make tapping into the camera, microphone, compass, swipe gestures, etc. easily.
- A highly distinctive feature of them is that they use push notification which helps in diverting users’ attention towards them whenever required.
- They provide a better user experience as they implement specific UI standards for each platform.
Disadvantages of Native App
- Expensive and need a longer time to build: They are platform-specific so require different codebases for different platform. So, if you are deciding to develop app both for Android and IOS then you will either require two different developers or developer expertise in both android and IOS. This implies that it will be a costly affair and would take a long time to build.
Conclusively, these native apps are costlier to develop but it offers a great user experience and can leverage the device features that surely, outshine the cost.
But, if you are looking for a cheaper solution then you can go with hybrid app development.
5. Hybrid App
They are a midway between Web App and Native App. They use standard web technologies HTML5, Java Script and CSS. This write once run anywhere approach to mobile development creates cross-platform mobile applications that work on multiple devices.
Advantages of Hybrid App
- Cheaper than Native App
- One code base to manage: once an app is developed, it works on both platforms just by modifying it a bit. So, it saves time as well as money both.
- Easier to scale to another platform- Once you have built for one platform you can launch on another like window, mobile.
- Can access device features just like native app.
Disadvantages of Hybrid App
- Performance is poorer than native app as hybrid app load in web view and also because they cannot be customized based on a platform.
A Web view directly, affects the performance of the hybrid app as it handles the memory management and rendering of code. There has been certain improvements made and is still continuing in web view controls which have made its performance far better than before.
After this brief discussion it can be concluded that undoubtedly, Mobile App provides a better edge over Web App which is stated below.
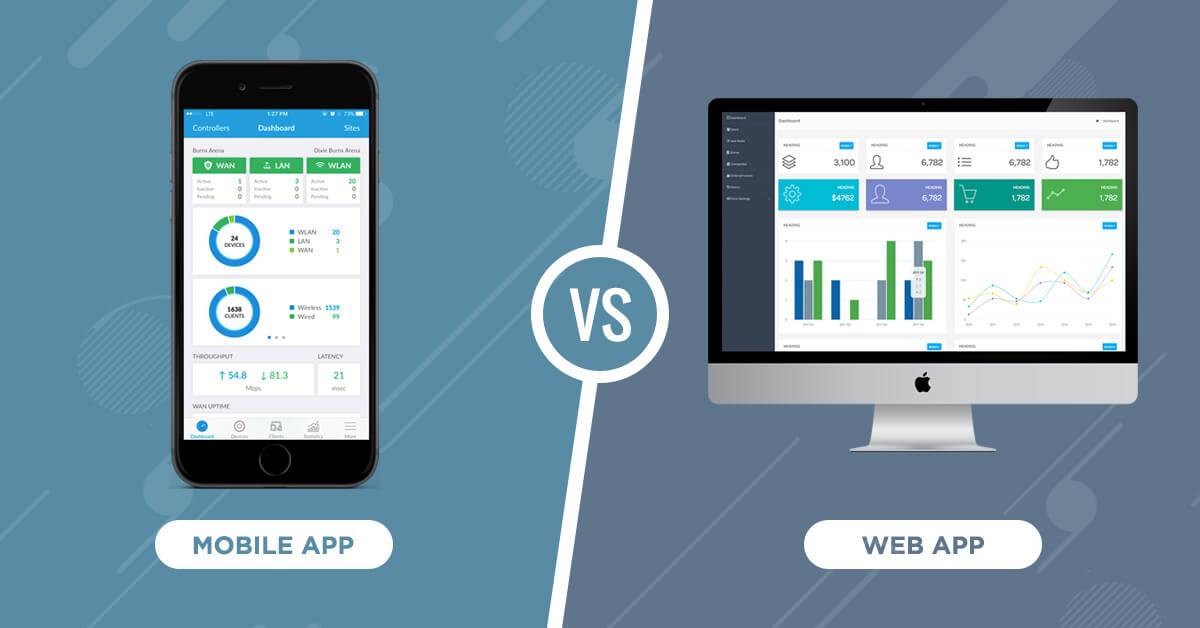
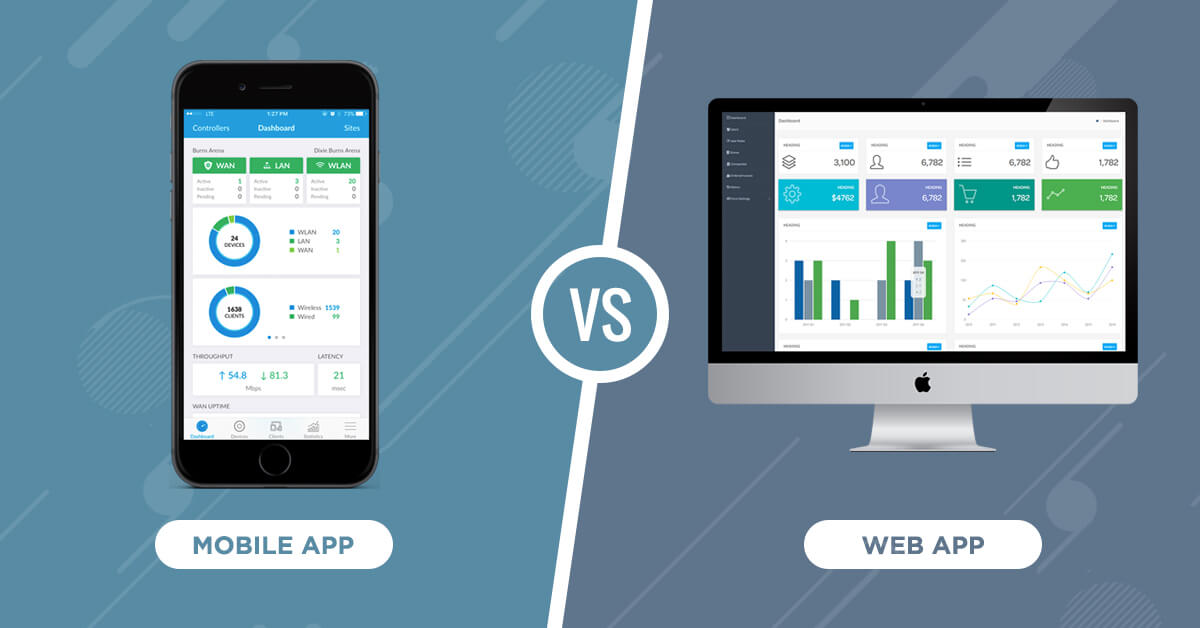
Mobile App vs. Web App
As aforesaid, developing a mobile app over a web app provides certain benefits as follows.
- With the availability of mobile app in the store, there is a greater probability of customers to install it and use it.
- Mobile Apps provide Push Notification feature to attract the user’s attention
- Sharing a Mobile app or the content within them is easier than sharing through a browser
- It is sometimes difficult to find a web app as they are not systematically listed as like in app store.
- Web apps are less secure than mobile apps as there isn’t a regularized quality control system for web apps.
Decision regarding which type of app to be developed depends purely on one’s requirement as well as benefits and limitations of these apps.
Making a Choice of Development Between These Apps
Choice between these totally depends on your business requirement as well as budget. Just to make it a little bit clearer, here are some illustrations cited.
Suppose your application require to access many of the device features like camera, location etc. along with this, you are also looking for a better look and performance and budget is not a constraint, then obviously, Native App should be your choice.
On the contrary, if the applications need to use several devices features but in a lower budget then go with Hybrid App but you have to sacrifice the performance.
If the application does not require accessing other device features and is meant to be compatible with all devices without facing any technical obstruction then you should go for Web App development which is easily searchable using Mobile search.
-

 How Much Does It Cost to Build a Store Like Wayfair (Home Decor & Furniture Shopping App)?
How Much Does It Cost to Build a Store Like Wayfair (Home Decor & Furniture Shopping App)? -

 Transport And Logistics App Development Guide for Supply Chain Management
Transport And Logistics App Development Guide for Supply Chain Management -

 Top 10 Most Innovative and Unique App Ideas for Startups in 2023
Top 10 Most Innovative and Unique App Ideas for Startups in 2023